Style of the booking form

Booking form layout
You can choose among three different size of the front-end booking form, choose it according to your website style.
Colours combinations

Enabling the "Custom colours" option you can change the combination of the colours of the following elements of the booking form:
- Background
- Main colour ( used for titles, buttons background and input labels )
- Text colour ( the body text of the booking form )
Customizations by CSS
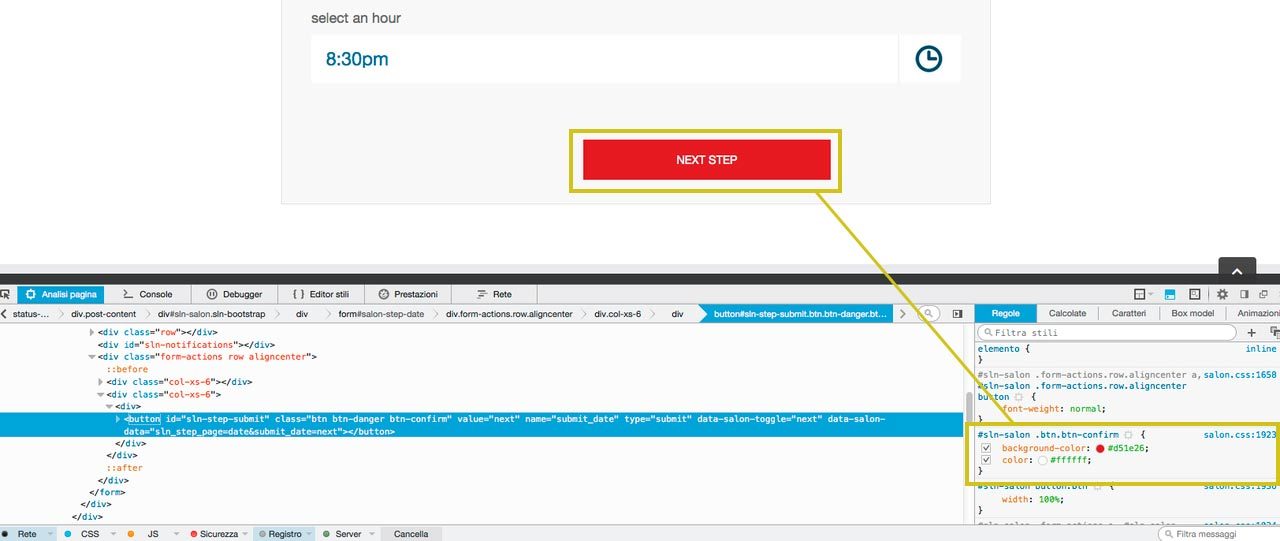
Some elements of the booking form and other front-end elements generated trough thee plugin short-codes can be customized using CSS rules.
You should proceed this way. Using the inspector console of your browser identity the class that control the syle of the desired element.
Then open the style file of your current theme and create a new CSS rule using the identified class to override the default values of our CSS style file.

this is the default rule:
#sln-salon .btn.btn-confirm{color:#D51E26;}<br>
you can change the colour using this new rule adding in into your theme style file:
.your-page-class #sln-salon .btn.btn-confirm{ background-color: #98ce4c;}
Remember to pre-pend the css rule with the class of the page where the booking form is placed.
For more detailed example on CSS customization, visit this link.